Beiträge/ Artikel erstellen
Es gibt verschiedene Möglichkeiten, um neue Beiträge zu erstellen oder bestehende Beiträge zu editieren:
- Im WordPress-Menü auf der linken Seite (Beiträge > Erstellen)
- Über die Werkzeugleiste (Neu > Beitrag)
Es öffnet sich eine leere Seite mit verschiedenen Bedienfeldern. Sollten die nachfolgend beschriebenen Optionen nicht sichtbar sein, schaltet sie über den Link »Optionen« oben rechts ein.
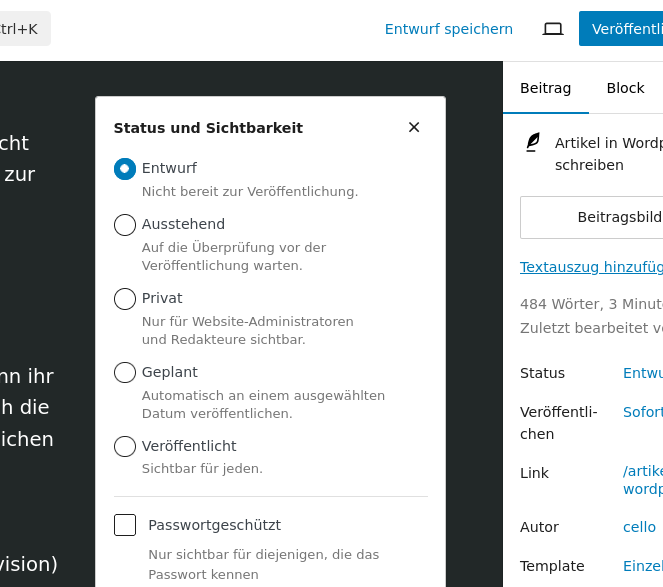
Status & Sichtbarkeit
Im Abschnitt »Status« seht ihr, ob der Beitrag bereits veröffentlicht wurde, ob es sich um einen Entwurf handelt oder ob der Beitrag zur Review vorgelegt wurde (Korrektur durch höhere Benutzerrolle).

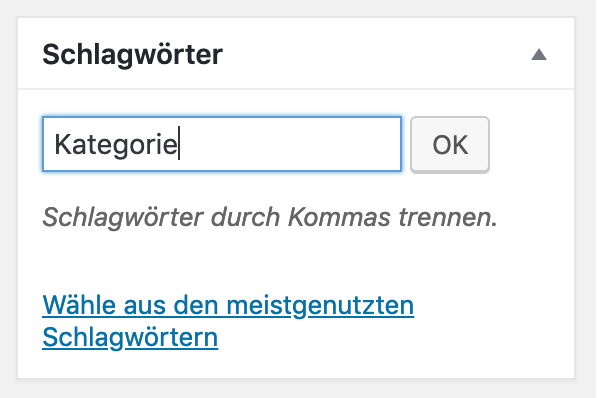
Schlagwörter (engl. »Tags«)
In diesem Bedienfeld werden dem Beitrag bereits bestehende Schlagwörter zugewiesen oder neue Schlagwörter angelegt. Wenn ihr nicht sicher seid, ob ein Schlagwort bereits existiert, tippt einfach die ersten Buchstaben ein. WordPress zeigt dann eine Liste mit ähnlichen Schlagwörtern. Alternativ können auch die »häufig genutzten Schlagwörter« angezeigt werden. Achtet unbedingt darauf, die Schlagwörter sorgfältig zu vergeben. Mehrere unterschiedliche Schlagwörter mit ähnlicher Bedeutung (z.B. Fernsehen, TV, Television) führen dazu, dass sich Besucher auf der Website nicht zurechtfinden und folglich die Qualität der Website unter ihren Möglichkeiten bleibt.

Beitragsbild2
Das Beitragsbild ist eine Art visuelle Überschrift für den Beitrag. Es wird u.a. für Übersichtsseiten verwendet, um Beiträge attraktiv darzustellen. Technisch gesehen hat das Beitragsbild gegenüber einem Bild, das im Inhaltsbereich eingefügt wurde, einen großen Vorteil. Es wird unabhängig vom Inhalt verwaltet und kann daher auch einzeln genutzt werden. Es ist beispielsweise möglich, das Beitragsbild zusammen mit einem Link auf den Beitrag bei Facebook anzuzeigen, sobald ein Besucher den entsprechenden Beitrag weiterempfiehlt. Die Größe des Beitragsbildes ist abhängig vom Theme und den vorgenommenen Einstellungen.

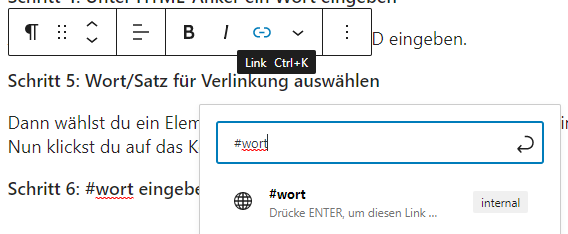
Anker setzen im WP-Editor3
Um im WP-Editor Anker zu setzen, musst du zuerst dein Zielelement auswählen und anklicken.
1_HTML-Anker Markiere die Kopfzeile im Block und klicke auf „Erweitert“ auf der rechten Seite. Du siehst dann eine Option, um einen HTML-Anker hinzuzufügen.

2. Wenn du darauf verlinken möchtest, erstelle einfach einen Hyperlink auf deinen Ankertext. Anstatt es mit einer URL, einem Beitrag oder einer Seite zu verlinken, weise ihm einen Ankernamen mit einem # vorangestellt zu. Wichtig: Du musst im Link unbedingt vor der Anker ID eine Raute (#) setzen.


Schreibe einen Kommentar
Du musst angemeldet sein, um einen Kommentar abzugeben.